Comment le Webdesign Impacte-t-il le Succès de votre E-commerce ?
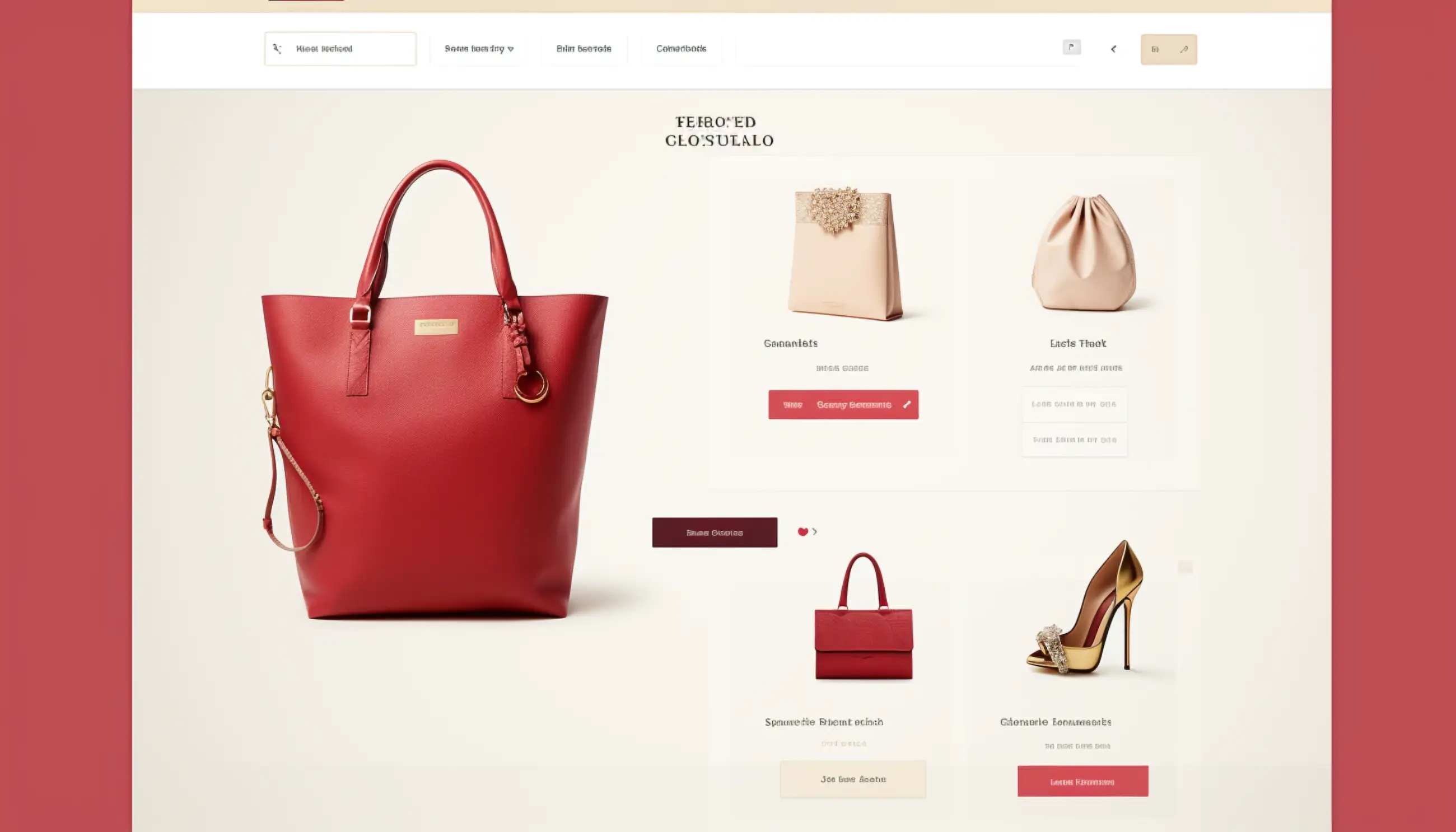
Le webdesign est le fer de lance de votre stratégie e-commerce. Et pour cause : la conception de votre boutique en ligne influence tous les aspects de l'expérience utilisateur, de la navigation au panier d'achat. Un webdesign efficace optimise donc vos ventes. Mais comment créer une interface utilisateur qui convertit ? Quels éléments de design impactent positivement vos résultats ? Dans cet article fondé sur l'expertise de professionnels du webdesign, découvrez les best practices pour concevoir un site e-commerce profitable. Nous vous dévoilerons les secrets de webdesigners aguerris pour capter l'attention, inspirer confiance, simplifier la navigation, encourager les achats impulsifs... Bref, pour transformer votre trafic en clients payants ! Prêt à faire décoller vos ventes grâce aux dernières tendances en matière de conception web ? C'est parti.
Dans le monde digital actuel, le e-commerce joue un rôle majeur dans le commerce global. Le design de votre site web ne doit donc pas être pris à la légère. Vous vous demandez peut-être: pourquoi le webdesign est-il si important dans l'e-commerce ? Voici quelques raisons.
- Attirer et retenir les clients : Un site web bien conçu attire plus de clients et les encourage à rester plus longtemps.
- Respect de la marque : Un bon design met en valeur votre image de marque, renforçant ainsi la confiance de vos clients en votre entreprise.
- Performance des ventes : Plus votre site est attrayant et facile à naviguer, plus vos clients sont susceptibles de faire des achats.
- Pensez-y : le webdesign est beaucoup plus qu'un simple embellissement de votre site web. C'est un outil marketing puissant qui peut significativement influencer le succès de votre commerce en ligne.
A travers cet article, nous allons étudier plus en détail l'importance du webdesign dans le e-commerce, en explorant des stratégies de design efficaces et en offrant des conseils pour optimiser l'expérience utilisateur.
L'optimisation de l'expérience utilisateur grâce à un webdesign intuitif

Le webdesign intuitif est primordial pour optimiser l'expérience utilisateur sur votre site e-commerce. En effet, dans un contexte où la concurrence est de plus en plus féroce, offrir une navigation intuitive et agréable peut faire la différence.
Prenons par exemple une boutique en ligne proposant une large gamme de produits. Un design de site mal pensé peut facilement dérouter vos clients potentiels, les pousser à abandonner leur panier, ou pire, à ne jamais revenir. Au contraire, un design intuitif garantit que vos visiteurs peuvent facilement trouver ce qu'ils cherchent, qu'il s'agisse d'un produit spécifique ou d'informations sur votre entreprise ou vos services.
- La clarté des informations: Votre site doit transmettre des informations claires et pertinentes à vos clients. Il est donc essentiel de rendre visibles et accessibles tous les éléments importants : descriptions de produits, prix, options de livraison et de paiement, etc.
- La structure de navigation : Une structuration claire et logique de votre site invite les utilisateurs à explorer vos pages de produits de manière plus approfondie et augmente vos chances de convertir ces visiteurs en acheteurs.
- La cohérence visuelle : L'harmonie des couleurs, des formes et des typographies contribue à créer un environnement en ligne attrayant qui renforce votre image de marque et facilite la navigation.
En résumé, pour réussir dans le domaine de l'e-commerce, un bon webdesign n'est pas seulement esthétique. Il doit également être fonctionnel et intuitif, facilitant la navigation de vos visiteurs et les aidant à trouver facilement ce qu'ils recherchent.
Les couleurs : une arme puissante dans le webdesign
Vous l'avez sans doute déjà remarqué : lorsque vous entrez dans un magasin, les couleurs jouent un rôle capital dans l'atmosphère générale et l'expérience d'achat. Il en va de même pour le e-commerce. Les couleurs sont des outils puissants dans le webdesign, capables de produire des émotions et de guider les comportements des utilisateurs.
En premier lieu, il est important de comprendre le symbolisme des couleurs. Par exemple, le rouge peut signifier l'amour, l'énergie, ou encore la colère, tandis que le bleu évoque la confiance, la tranquillité, ou la mélancolie. De ce fait, choisir les bonnes couleurs pour votre site e-commerce peut véhiculer l'image de marque souhaitée et influencer les sentiments de vos visiteurs.
De plus, les couleurs peuvent être utilisées pour améliorer la navigation et la lisibilité de votre site. En utilisant des couleurs contrastantes pour vos boutons d'appel à l'action, des textes et des fonds, vous pouvez guider les yeux de vos utilisateurs vers les informations importantes et les inciter à prendre des mesures concrètes.
| Couleur | Symbolisme |
| Rouge | Amour, énergie, colère |
| Bleu | Confiance, tranquillité, mélancolie |
| Vert | Nature, croissance, argent |
| Jaune | Chaleur, bonheur, tromperie |
Enfin, n'oublions pas que les couleurs peuvent aussi aider à distinguer votre marque de celle des concurrents. Une palette de couleurs unique et bien choisie peut donner à votre site une identité visuelle immédiatement reconnaissable.
- Les couleurs sont bien plus que de simples ornements : elles sont un élément essentiel du webdesign, capable d'inspirer, de persuader, et de convertir vos visiteurs en clients.
La typographie : un élément essentiel pour une identité visuelle forte
Vous comprenez désormais l'importance du webdesign dans l'e-commerce. Cela dit, un aspect souvent négligé du webdesign peut faire toute la différence : la typographie.
Qu'est-ce que la typographie ? C'est l'art de la présentation du texte. Elle inclut le choix de la police, la taille, l'espacement, la couleur, et l'orientation du texte. Ses détails semblent petits, mais ils peuvent changer radicalement la manière dont les clients ressentent votre marque.
Prenons un exemple. Imaginons une boutique en ligne vendant des produits de luxe. Quelle police serait plus appropriée : une classique et élégante ou une grunge et expressive ? Logiquement, vous opteriez pour la première. Voilà comment la typographie aide à construire l'image de marque de votre e-commerce.
Mais attention, il faut aussi veiller à la lisibilité de vos textes. Un texte trop formel ou extravagant pourrait repousser vos clients. Il faut donc trouver le juste équilibre entre esthétique et clarté.
- « La typographie, c'est autant le fond que la forme. Cela impacte votre image et la navigation sur votre site. »
Un bon moyen d'optimiser la typographie est d'organiser votre texte. Ainsi, définissez une police spécifique pour les titres, une autre pour les sous-titres, etc. Cela rendra votre site plus intuitif et facilitera la lecture de vos clients.
En somme, bien plus qu'un aspect esthétique, la typographie joue un rôle significatif dans l'expérience utilisateur. Un choix réfléchi des polices de caractères peut rendre votre site plus attrayant, renforce votre image de marque et augmente vos conversions.
Le webdesign et la vitesse de chargement : un duo gagnant pour éviter les abandons de panier
Se lancer dans l'e-commerce signifie s'engager dans une course où chaque seconde compte. En effet, la vitesse de chargement d'un site web peut fortement influencer le comportement d'achat de vos visiteurs, et donc affecter votre taux de conversion. Un design web optimisé peut grandement améliorer la vitesse de chargement de votre site, et par conséquent, retenir vos clients et diminuer le taux d'abandon de panier.
Un design web épuré et bien structuré facilite la navigation de l'utilisateur, mais rend aussi votre site plus rapide à charger. Imaginez un client potentiel visitant votre site avec une connexion internet lente : si chaque page met des minutes à charger en raison d'une lourdeur graphique inutile, il y a de fortes chances qu'il abandonne son panier et aille voir ailleurs.
Le choix des outils et technologies de conception peut également jouer un rôle crucial dans la vitesse de chargement de votre site. Préférez les solutions modernes et performantes, comme le HTML5 ou CSS3, qui vous permettent de créer des designs élégants sans pour autant compromettre la rapidité de votre site.
- Au-delà de l'esthétique, un bon webdesign contribue à la performance globale de votre site.
Conseils pour améliorer la vitesse de chargement grâce au webdesign
Il est crucial d'améliorer la vitesse de chargement de votre site e-commerce. Un site rapide limite les abandons de panier et booste vos conversions. Voici comment le design web peut contribuer à cela :
- Images optimisées : Des images de qualité captent l'attention de vos clients. Toutefois, si elles sont trop lourdes, elles peuvent ralentir votre site. Essayez de réduire leur taille sans affecter leur qualité en vous aidant des nombreux outils en ligne disponibles pour cela.
- Usage modéré des polices : Les polices de caractères complexes apportent du style à votre site, mais elles peuvent également alourdir le temps de chargement. Essayez d'utiliser des polices web standard autant que possible.
- Usage du cache : Le cache stocke temporairement des données pour réduire le temps de chargement lors des visites subséquentes de l'utilisateur. C'est une technique recommandée pour améliorer la vitesse de votre site.
- Évitez les animations superflues : Les animations rendent votre site dynamique, mais elles peuvent aussi ralentir la vitesse de chargement. Évitez les animations superflues, et optez pour des animations simples et légères.
Appliquer ces conseils améliore la vitesse de chargement de votre site, offrant ainsi à vos clients une expérience d'achat en ligne fluide et efficace. Gardez en tête que chaque seconde compte dans l'e-commerce.
Faire appel à des techniques de design web optimisées vous donne un avantage dans un environnement e-commerce compétitif. Consacrez le temps nécessaire à la conception de votre design web et testez régulièrement la vitesse de votre site pour satisfaire les attentes de vos clients.
La simplicité dans le webdesign : moins c'est plus
La simplicité. Ce mot peut sembler contre-productif lorsque nous parlons de design. Cependant, dans le monde digital, plus précisément dans le domaine de l'e-commerce, la simplicité est devenue un incontournable. Mais qu'est-ce que cela signifie exactement ?
La simplicité dans le webdesign pour les sites e-commerce signifie la création d'une interface utilisateur qui est facile à comprendre et à utiliser. C'est l'idée de créer un site qui est intuitif pour les utilisateurs. Cela signifie éliminer tout ce qui pourrait être source de confusion ou d'interruption dans le parcours d'achat du consommateur.
Moins, c'est plus. En limitant le nombre d'éléments sur chaque page, en utilisant des couleurs et des typographies claires, en rendant la navigation facile et cohérente, vous aiderez vos visiteurs à se concentrer sur ce qui est important : vos produits.
- Citation : "La simplicité est la sophistication ultime" - Léonard de Vinci
Prenons un exemple concret. Imaginez que vous vous retrouvez devant un menu de restaurant avec d'innombrables choix. C'est écrasant, non ? Trop d'options peuvent paralyser un consommateur, le rendre moins susceptible de faire un choix et finalement le pousser à abandonner. La même logique s'applique à la conception de votre site e-commerce. Un design simple et épuré facilite la prise de décisions et améliore l'expérience utilisateur, ce qui conduit à de meilleures conversions.
Voici quelques points à prendre en compte pour simplifier votre webdesign :
- La hiérarchie visuelle: Utilisez des tailles, des couleurs et des positions différentes pour hiérarchiser l'information et guider l'œil du visiteur vers les éléments les plus importants.
- La cohérence: Veillez à ce que les éléments de design (couleurs, typographie, images, icônes) soient cohérents sur l'ensemble du site pour éviter toute confusion.
- Le vide: L'espace négatif, ou le “vide” autour et entre les éléments de votre page, est tout aussi important. Il aide à éviter l'encombrement et à mettre en évidence les éléments clés.
En conclusion, un design simplifié contribue à une meilleure expérience d'achat en ligne et favorise une meilleure conversion. Rappelez-vous, moins c'est plus en matière de webdesign e-commerce.
L'importance du storytelling dans le webdesign e-commerce
Le storytelling est une technique de narration qui peut élever votre webdesign à un tout autre niveau. Cette stratégie déployée dans le webdesign peut créer une connexion émotionnelle entre votre marque et vos clients, ce qui peut grandement influencer leur volonté d'acheter vos produits.
Imaginez que vous naviguez sur un site e-commerce à la recherche d'un produit spécifique. Vous avez deux options : l'un est présenté de manière stérile avec uniquement un titre de produit et un prix, l'autre est présenté avec une belle histoire qui raconte l'origine du produit, comment il a été fabriqué et qui l'a fabriqué. Lequel choisiriez-vous ?
C'est là que le storytelling intervient. Raconter une histoire rend votre produit plus intéressant et plus attrayant. Les clients ont envie de connaître l'histoire qui se cache derrière un produit, cela les rend plus à l'aise avec l'idée de le posséder.
Le webdesign et la mise en avant des promotions et des offres spéciales

En matière de commerce électronique, l'attrait des promotions et des offres spéciales est indéniable. Vous pouvez avoir les produits les plus impressionnants et le site le plus intuitif sur le web, mais sans promotions attrayantes, vos ventes pourraient stagner. Pourtant, avoir ces offres est une chose, mais les mettre efficacement en avant grâce à un bon webdesign en est une autre.
Pensez à votre propre expérience en tant que consommateur. Combien de fois avez-vous été attiré par un site e-commerce en raison d'une offre promotionnelle mise en évidence de manière convaincante ? C'est le pouvoir d'un webdesign bien pensé. Il faut savoir utiliser ce pouvoir à votre avantage.
| Type d'offre | Stratégie de design |
| Promotion | Utilisez des couleurs vives et des bannières flash pour attirer le regard de l'utilisateur. Assurez-vous que le texte est clair et facile à lire. |
| Offre spéciale | Sélectionnez un emplacement central sur votre page d'accueil et utilisez des images de haute qualité pour présenter votre offre spéciale. |
| Réduction sur le volume | Présentez cette offre sous forme de tableau ou de graphique clair pour faciliter la compréhension de l'utilisateur. |
Ces stratégies doivent être adaptées à votre marque et à vos produits. N'oubliez pas que le webdesign est le moyen par lequel vos clients interagissent avec votre marque en ligne. Il a donc un rôle crucial à jouer pour faire de vos promotions des offres spéciales un succès.
Points à retenir pour la mise en avant de vos offres
- Utilisez un design simple et épuré pour présenter vos offres.
- Mettez les offres en avant auprès des clients potentiels dès leur arrivée sur votre site.
- Utilisez des couleurs et des polices attrayantes pour mettre en valeur vos promotions.
- Assurez-vous que vos offres sont faciles à comprendre et à suivre.
En résumé, un excellent webdesign peut amplifier l'efficacité de vos promotions et offres spéciales. Bien fait, il attire l'attention et communique efficacement la valeur de votre offre. En fin de compte, il encourage l'engagement des clients et stimule les ventes.
Les tendances actuelles du webdesign e-commerce à connaître
Se tenir au courant des tendances actuelles du webdesign dans le commerce électronique est impératif pour rester compétitif dans ce secteur en constante évolution. L'objectif est de créer une expérience utilisateur mémorable et profitable qui se traduit par la fidélité des clients et des ventes accrues.
Parmi les tendances actuelles, nous avons :
- Dark Mode: Une interface sombre ou 'Dark Mode' est de plus en plus adoptée. Elle réduit la fatigue oculaire et permet d'économiser la batterie sur les appareils OLED.
- Micro-animations: Ces petites animations améliorent l'engagement utilisateur en fournissant une rétroaction immédiate sur leurs actions, rendant l'expérience plus dynamique et intuitive.
- Gradients de couleurs: Bien que cette tendance ne soit pas nouvelle, elle continue d'être une méthode très efficace pour attirer l'attention sur un élément spécifique d'une page.
- Design minimaliste: Un design moins chargé et plus sobre aide les utilisateurs à se concentrer sur l'essentiel. Il met en avant les produits et facilite le parcours d'achat.
Au-delà des tendances, il est important de rappeler que le webdesign e-commerce doit avant tout être centré sur l'utilisateur pour être efficace. Il faut régulièrement tester le design, recueillir des feedbacks des clients et effectuer des ajustements afin de veiller à ce que votre site reste attrayant et efficace.
Le rôle du webdesign dans la réussite e-commerce
Le webdesign joue un rôle crucial dans le succès de votre site e-commerce. Non seulement il aide à attirer les potentiels clients, mais il encourage également à poursuivre l'expérience d'achat. Un bon webdesign vous aide à vous distinguer de la concurrence et à établir la confiance auprès de vos clients.
Il est donc primordial de rester informé des dernières tendances, mais surtout de comprendre comment elles peuvent s'intégrer à votre proposition de valeur et améliorer l'expérience de vos utilisateurs.
Les erreurs à éviter dans le webdesign de votre site e-commerce
Dans le monde du webdesign, certaines erreurs peuvent entraver votre réussite e-commerce. Nous allons explorer les plus courantes et comment les éviter.
1. Surcharge d'informations: Un des principaux manquements dans le webdesign est la surcharge d'informations. Un site e-commerce doit être clair, concis et facile à naviguer. Trop d'informations peuvent distraire vos clients et nuire à leur expérience de navigation. Il s'agit de trouver l'équilibre parfait entre fournir suffisamment d'informations tout en conservant une navigation fluide et intuitive.
2. Mauvaise hiérarchisation des éléments : Au même titre que l'architecte qui planifie un bâtiment, le webdesigner doit structurer les éléments de son site de manière intuitive. Une mauvaise hiérarchisation peut dérouter les utilisateurs et les amener à quitter votre site. Assurez-vous que votre site guide les utilisateurs et leur indique où cliquer.
3. Ignorer l'appel à l'action : Dans le monde de l'e-commerce, un appel à l'action clair est essentiel. Il incite le visiteur à accomplir une action précise, que ce soit de s'inscrire à un bulletin d'information, de profiter d'une offre spéciale ou de finaliser un achat. Un appel à l'action faible ou inexistant est une erreur courante à éviter dans le webdesign.
4. Négliger la compatibilité mobile : De nos jours, une grande majorité des consommateurs naviguent sur mobile. Si votre site ne fonctionne pas bien sur ce format, votre entreprise risque de passer à côté d'une part importante de son marché. Un bon site e-commerce doit donc être réactif et bien conçu pour une utilisation mobile.
5. Images et graphiques de mauvaise qualité :Ce point s'inscrit dans la première impression liée à l'aspect visuel du site. Des images de mauvaise qualité ou des graphiques mal définis peuvent miner la crédibilité de votre site et détourner les clients.
- La conception de votre site doit toujours mettre l'utilisateur au centre. Chaque élément doit être conçu en tenant compte des besoins et des attentes de votre clientèle.
Comme tout dans le monde du digital, le respect du bon sens et de l'équilibre reste le mot d'ordre. En évitant les erreurs courantes de webdesign citées ci-dessus, vous vous assurez de proposer une expérience utilisateur optimale sur votre site e-commerce.
Livres :
1. "Web Design: E-Commerce" par Julius Wiedemann[2]
2. "Designing Ecommerce Websites" par Matt Isherwood
Podcasts :
1. "Shop Talk Show" : Un podcast hebdomadaire sur la construction de sites Web[3]
2. "Design Details" : Un podcast mettant en vedette des invités qui sont des concepteurs et des innovateurs de produits[3]
3. "99% Invisible" : Un podcast sur l'architecture et le design qui façonnent notre monde[3]
4. "Beyond the Inbox" : Un podcast qui présente des stratégies concrètes utilisées par les marques de commerce électronique DTC pour surmonter les obstacles du marketing numérique et des ventes
Études de cas :
1. Études Studio : Une galerie de design de site Web de commerce électronique et d'inspiration technologique[4]
Articles en ligne :
1. "The Impact of Design on Ecommerce: How Good Design Helps" : Un article expliquant comment le design peut aider ou nuire aux ventes dans votre magasin de commerce électronique
2. "The Ultimate Guide to E-commerce Website Design" : Un guide complet sur la conception de sites Web de commerce électronique
3. "Best Ecommerce Website Design: Best Practices + Examples" : Un article sur les meilleures pratiques de conception de sites Web de commerce électronique
Citations:
[1] https://ecommercegermany.com/blog/how-web-design-affects-your-e-commerce-website
[2] https://www.amazon.com/Web-Design-Commerce-Julius-Wiedemann/dp/3822840556
[3] https://www.practicalecommerce.com/website-design-podcasts-for-online-merchants